1. 按官方文档集成
iOS
android
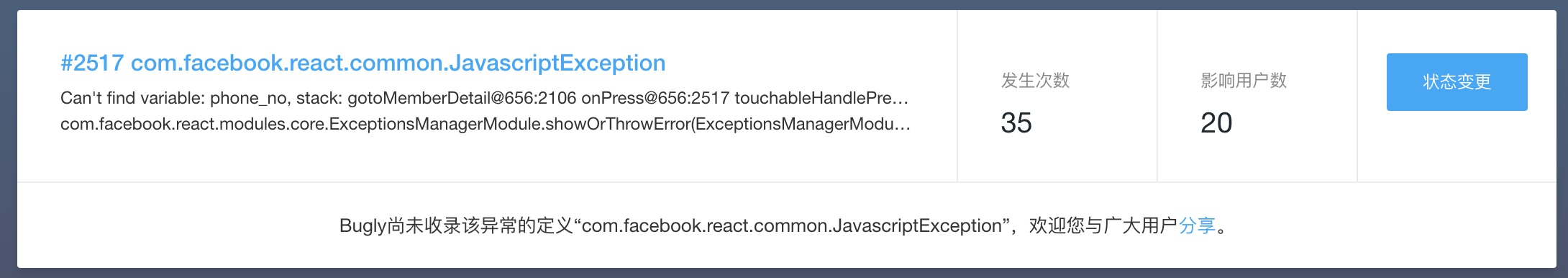
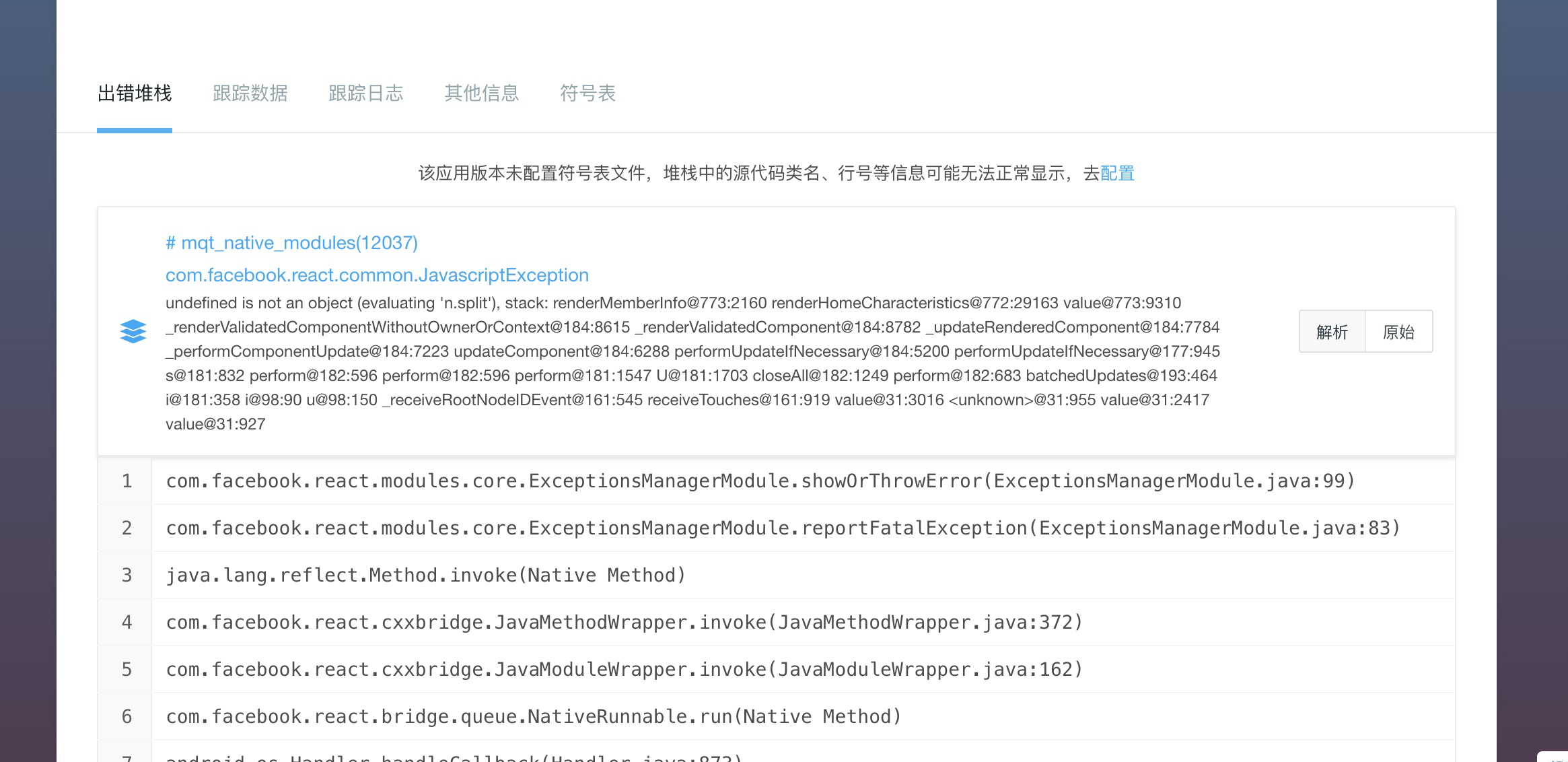
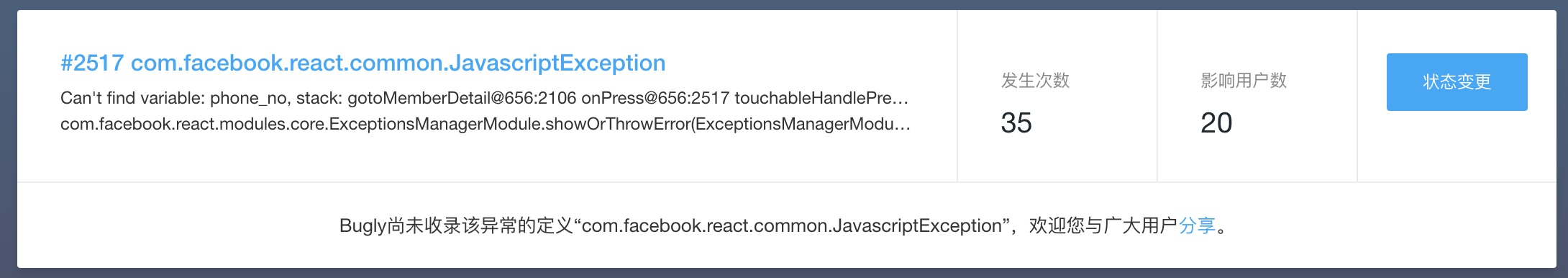
2. 查看 bugly 上的报错
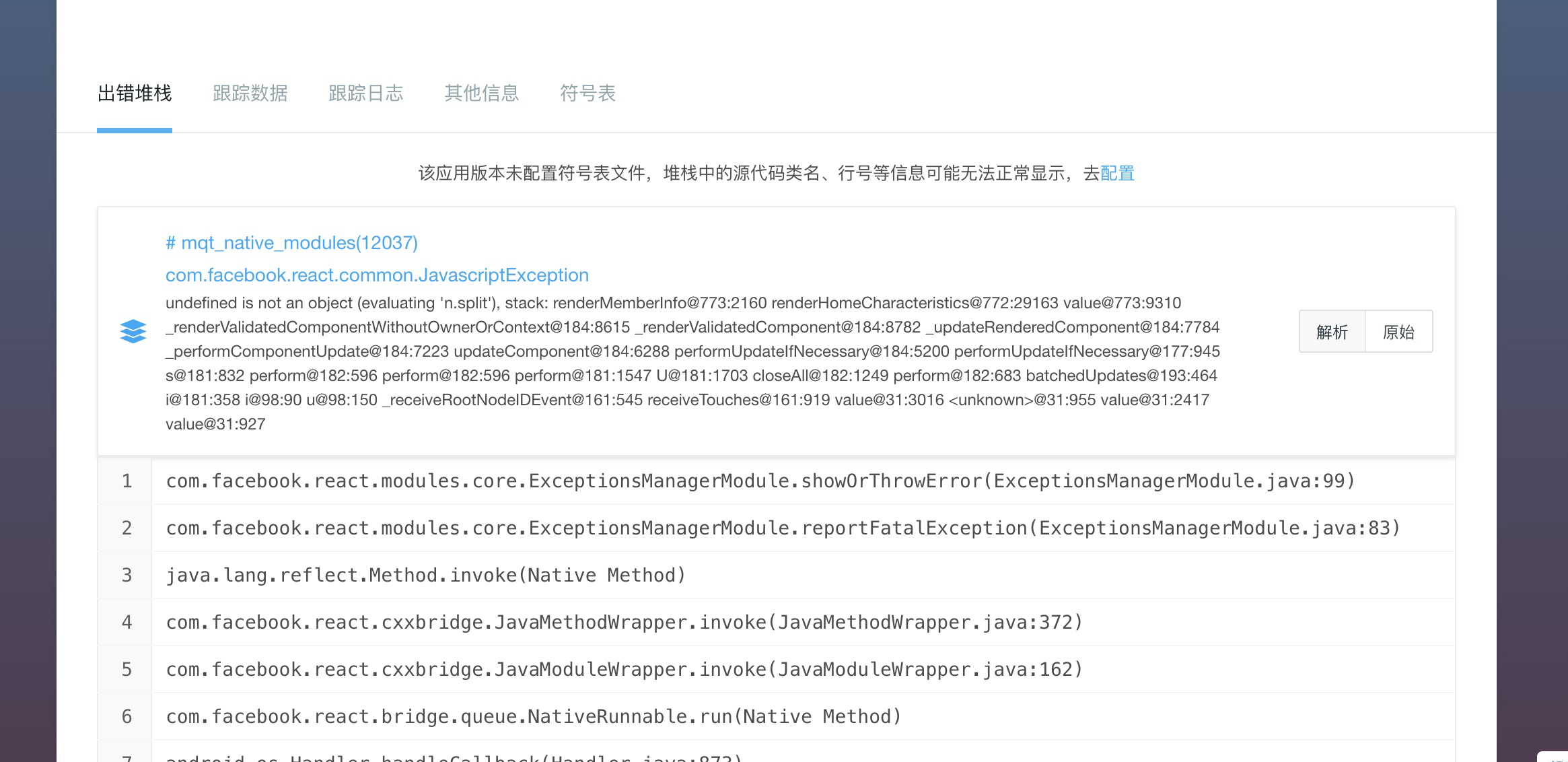
大多是 com.facebook.react.common.JavascriptException 这种报错


上面图片的 @656:2106 @773:2160就是混淆后的报错位置
3. 生成js代码打包时混淆的mapping文件(在每次打包时生成一份)
Release 包的 js 一定是经过混淆的,会剥离掉一些必要的信息,这些被剥离的信息(会过滤掉一些关于源文件和行号的信息),导致我们无法精准定位到代码的源文件上。
mapping 信息就是帮我们还原回去
iOS mapping 文件生成
1
2
3
4
5
6
| react-native bundle \
--platform ios \
--dev false \
--entry-file index.js \
--bundle-output ios-release.bundle \
--sourcemap-output ios-release.bundle.map
|
android mapping 文件生成
1
2
3
4
5
6
7
| react-native bundle \
--platform android \
--dev false \
--entry-file index.js \
--bundle-output android/app/src/main/assets/index.android.bundle \
--assets-dest android/app/src/main/res/ \
--sourcemap-output android-release.bundle.map
|
4. 根据第二步的报错信息定位文件和行号
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
var sourceMap = require('source-map');
var fs = require('fs');
var args = process.argv.splice(2);
if (args.length < 3) {
console.log('usage: node parse_error.js mapPath line column');
process.exit(1);
}
var path = args[0];
var line = args[1];
var column = args[2];
fs.readFile(path, 'utf8', function (err, data) {
var smc = new sourceMap.SourceMapConsumer(data);
console.log(smc.originalPositionFor({
line: line,
column: column
}));
});
|
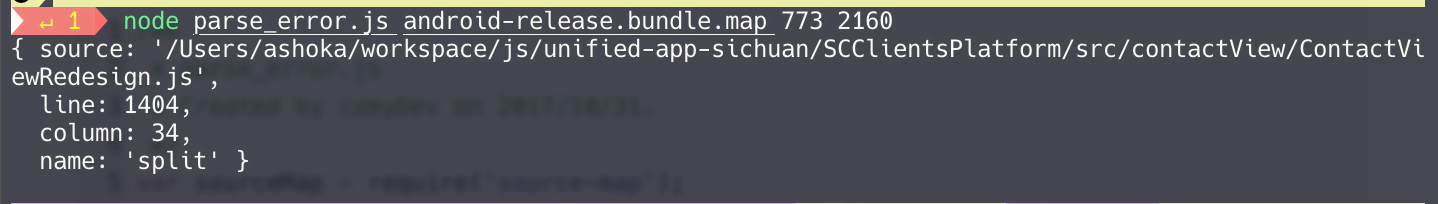
运行上面脚本
1
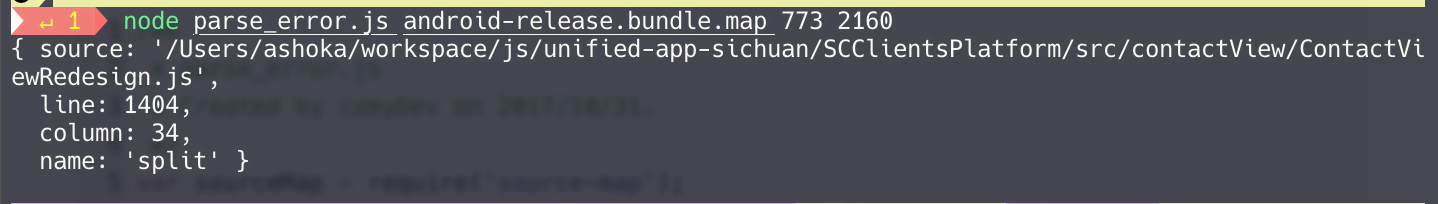
| node parse_error.js android-release.bundle.map 773 2160
|

其中 source 就是报错文件路径 line 就是报错行数 name 就是报错变量
参考